圖文選單,設計讓顧客反覆點開的店家App
什麼是「圖文選單」?
 圖文選單,就是你點開LINE 官方帳號之後,會看到很多帳號下面會有一條功能列,點開來之後,會出現像是按鈕一樣的一格一格的選單,這個就是用﹝圖文選單﹞功能來進行設計的。
圖文選單,就是你點開LINE 官方帳號之後,會看到很多帳號下面會有一條功能列,點開來之後,會出現像是按鈕一樣的一格一格的選單,這個就是用﹝圖文選單﹞功能來進行設計的。
圖文選單最多可以設計六格的功能按鈕,但也可以自訂。
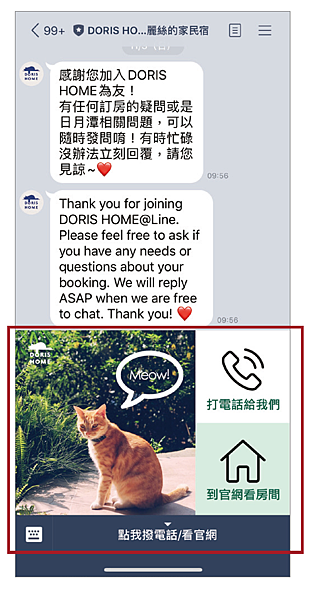
如圖中所示,一家民宿的LINE 官方帳號中,可以看到訊息最下方有一條﹝點我撥電話、看官網﹞的功能列。
把這條功能列點開來,可以看到﹝打電話給我們﹞、﹝到官網看房間﹞的按鈕,以及一張大照片可以點開來看民宿介紹。
這就是一個三格的圖文選單。
當有了這樣的設計後,最大的不同就是,好友粉絲不是因為你發訊息給他,他才能來看的LINE 官方帳號。
而是反過來,當好友粉絲對你的「產品」、「服務」有需求時,
他們知道你的LINE 官方帳號提供了一些解決問題的﹝功能﹞。
他們可以直接打開你的LINE 帳號,透過圖文選單查看房型、電話訂房。
善用圖文選單,不用發訊息也能連結顧客
善用圖文選單,不用發訊息也能連結顧客我們都知道,當升級到LINE 官方帳號2.0 後,每一則訊息都會累積行銷費用,亂發訊息不只會被顧客封鎖,而且亂槍打鳥不僅無效,還會造成我們的行銷費用提供。
這時候,除了分眾行銷外,如果能夠讓加入好友的顧客:
需要我們的時候,可以主動打開我們的LINE 官方帳號,
就能「立刻獲得服務」。
不用我們花錢發訊息,甚至不用透過聊天詢問,那麼我們就能跟顧客建立更緊密的連結。
圖文選單,正是要滿足這樣一種經營顧客的設計。

例如一家餐飲店的LINE 官方帳號,透過圖文選單提供了餐飲店家的服務功能,顧客加入LINE 官方帳號後,如果想去用餐,點開這家餐飲店的LINE 官方帳號,打開下方的圖文選單,就能獲得這些服務:
✚ 立即線上訂位。
✚ 查看當季菜單。
✚ 了解最新優惠。
✚ 收集集點卡。
✚ 查看會員資料。
那麼,即使我們不發訊息給顧客,顧客也能夠自己獲得最新優惠資訊,並且這個LINE 官方帳號可以解決他的核心用餐問題。
 又或者一個販售商品店家的LINE 官方帳號,例如下方的圖文選單,提供:
又或者一個販售商品店家的LINE 官方帳號,例如下方的圖文選單,提供:
✚ 當月最新優惠商品目錄。
✚ 查詢各項特殊服務的使用方式。
✚ 進行線上客服。
這樣一來,想要買東西的顧客,也可以在不用收到太多訊息的情況下,自己打開你的LINE 店家帳號,自己用圖文選單解決問題。
這就是圖文選單的效果,非常值得好好利用。核心的應用精神就是:
把圖文選單當成一個讓顧客會想要主動點開解決他的問題、需求的功能選單。
並且製作圖文選單,還可隨時更換、更新圖文選單,都不需要額外的費用。
把圖文選單設計成商家App
了解「圖文選單」的功能細節後,在目前LINE 官方帳號經營中,最好的圖文選單運用,就是跟前面提到的「自動回應訊息」結合,再組合「圖文訊息」、「多頁訊息」等搭配在一起使用。
整個設計的流程與思維是這樣的:
✚ 自動回應訊息,用戶只要輸入特定關鍵字,就可以觸發自動回訊。
✚ 一次自動回應訊息,最多可以組合五個對話框。
✚ 每個對話框還可以使用圖文訊息、多頁訊息,結合更多內容。
✚ 如果一則自動回應訊息,組合五個對話框,每個對話框都使用多頁訊息。於是一次回訊,可以提供95 個相關產品連結。(當然,通常不會用到極限)
✚ 圖文選單的動作按鈕,可以透過﹝文字﹞,幫使用者傳訊到LINE 官方帳號。
✚ 如果把圖文選單動作按鈕的﹝文字﹞,設定成自動回應訊息的關鍵字。
✚ 那麼使用者只要在圖文選單上點一個﹝商品目錄﹞的按鈕,就可以最多跳出五個多頁訊息對話框,總共95 個商品目錄連結!
當然,上面是我模擬一個極致使用的案例,但你也可以這樣思考看看,如果:
✚ 你沒有官方網站。
✚ 你沒有App。
✚ 你想讓顧客在LINE 官方帳號上就了解你的所有服務。
✚ 你想讓粉絲在LINE 官方帳號上更快速解決查詢、客服問題。
那麼「圖文選單」等於是一個可以設計好
「六組自動回訊關鍵字」的功能選單。
用戶不用學會要使用什麼關鍵字來詢問我問題,只要「直覺的點一個按鈕」,就會收到圖文豐富的回訊答案了!
你可以在自己LINE 官方帳號的圖文選單中,例如用戶直接查行程、查今天的菜單、查開店的時間、查今天的節目表等等各種功能,就跟前面
講的一樣,把你的LINE 官方帳號,當成一個工具來使用。
例如圖中這樣的案例,把最重要的幾個主題資訊、訂閱電子報連結、免費的官方貼圖,設計成圖文選單,讓用戶想要反覆查看,或是快速獲得需要的功能。

又或者,在按鈕中設計一個近期課程推薦,你不一定要發課程消息給用戶,用戶自己到LINE 官方帳號的圖文選單,就能查訊所有近期的課程。
或是說跟圖文訊息結合,用戶在圖文選單點擊一個近期優惠按鈕,就會在一則圖文訊息中,看到所有可以進一步點擊的優惠產品預覽圖。
圖文選單的成功設計案例
要設計好圖文選單,總結來說,要把握幾個重點:
✚ 打開圖文選單前,下方資訊列成功的吸引文字。
✚ 成功的選單按鈕設計。
✚ 成功的導向用戶需要的資訊回應,或是功能連結。
例如這張圖中,資訊列是宣傳當時總統選舉直播的訊息,吸印用戶點開。

用戶點開後,看到一個看似完整一張圖的圖文選單,但其實這是由三個方格組合在一起的。可以分別點擊三個總統候選人的頭像,就會打開該為候選人相關的新聞資訊訊息。
後面這個媒體的應用案例,則是把圖文選單當成﹝每日熱門新聞﹞的資訊列。

讓用戶自己打開媒體的LINE 官方帳號,透過下方的﹝時事秒讀﹞,主動查訊今日的熱門新聞。
而打開圖文選單後,則是常常更新的,把熱門文張變成圖文選單。

這樣一來,這個媒體的LINE 官方帳號,不一定要一直發訊息給用戶,而是讓用戶把這個帳號當作主動查詢熱門趨勢文章的工具。
我們可以試試看圖文選單的幾種應用方式:
✚ 當作當季促銷的商品目錄版位。
✚ 把最新產品宣傳放上圖文選單,讓用戶主動查看。
✚ 用圖文選單提供最新資訊:最新節目、最新菜單、最新新聞,
✚ 用圖文選單提供用戶服務,例如查詢今日天氣、旅遊情報。
你可以把圖文選單做得更像是工具選單,那麼用戶對你的LINE 官方帳號的黏度就愈強,愈不容易封鎖,也愈會常常打開你的LINE 帳號,一方面使用你的圖文選單上的功能,另一方面也會看到圖文選單上的最新行銷資訊。
而這時候,我們甚至都沒有發訊息給用戶,
而是反過來讓用戶使用我們。
🔎 新書搶先看
【LINE官方帳號2.0】如何不怕訊息費用提高?LINE官方帳號2.0你要掌握這兩大策略
【LINE官方帳號2.0】最省錢創造最大效益!用LINE官方帳號分眾行銷的三個關鍵分眾技巧
 |
🔖本文出自: 作者:權自強 |







 留言列表
留言列表